2021. 7. 11. 18:09ㆍUX & UI
Figma를 활용해 유튜브 뮤직의 재생 목록 정렬을 바꾸어보자
사용자는 음악 서비스를 들을 때, 재생 목록을 커스텀하는 User Story가 있을 수 있다.
유튜브 뮤직은 사용해본 사람은 알겠지만 재생목록을 유튜브 뮤직 알고리즘에 따라 자동으로 생성해준다. 그렇기 때문에 재생목록을 커스텀 하지 않는 케이스도 있겠지만, 자동으로 생성되는 플레이리스트에서 사용자가 재생목록을 커스텀 할 수 있고 그 방식은 매우 쉽고 직관적이다. 나는 유튜브 뮤직의 이러한 UX/UI가 재생목록을 커스텀하는 사용자의 '재생목록 커스텀할 때의 불편함'이라는 문제를 해결했다고 생각하고, 이에 대한 User story를 Figma tool을 이용해 작성하고자 한다.
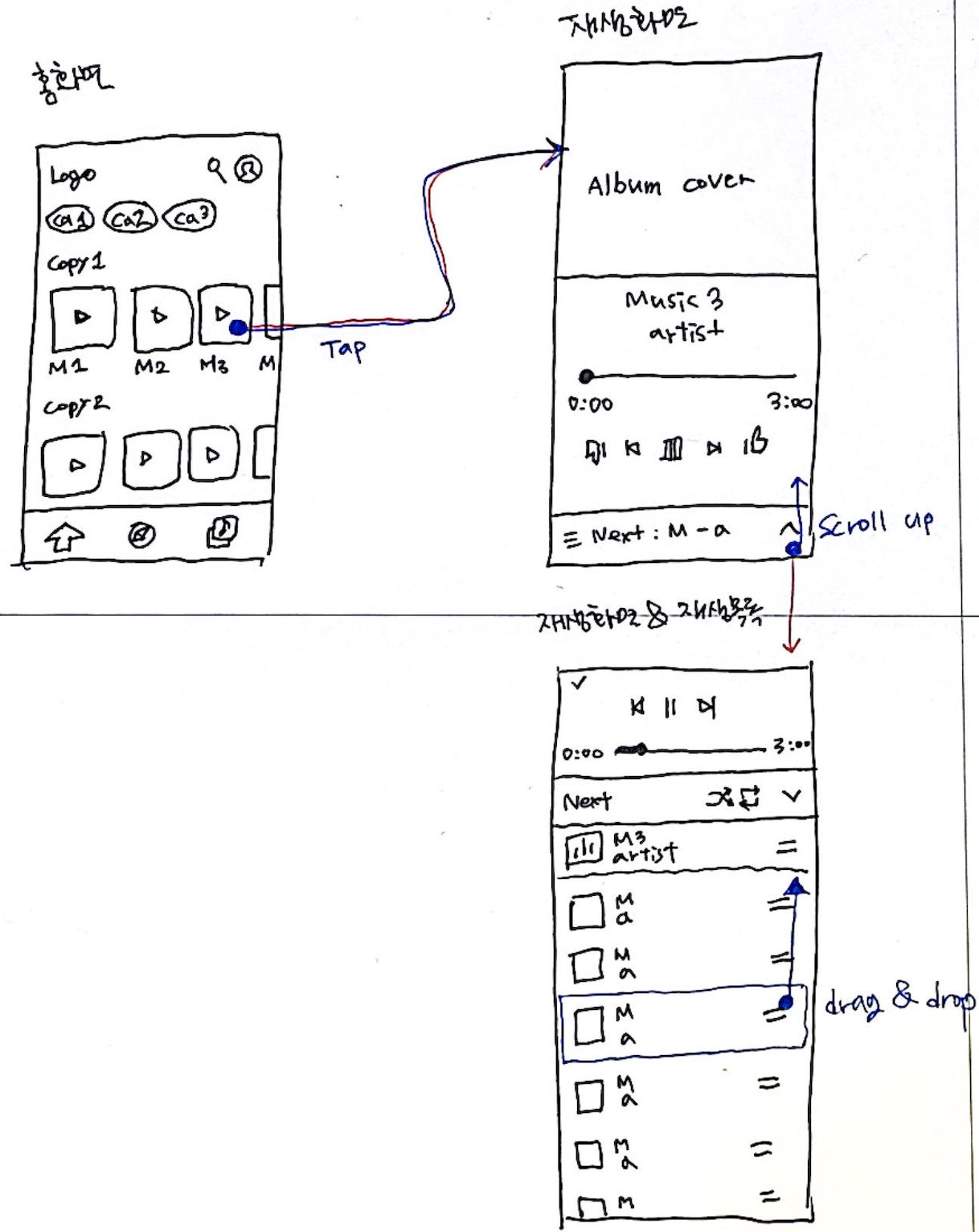
'재생목록 커스텀할 때의 불편함'(User Story)이라는 문제를 해결한 핵심기능과 Flow를 보여주기 위해 화면 흐름을 Lo-Fi로 종이에 그려보았다.

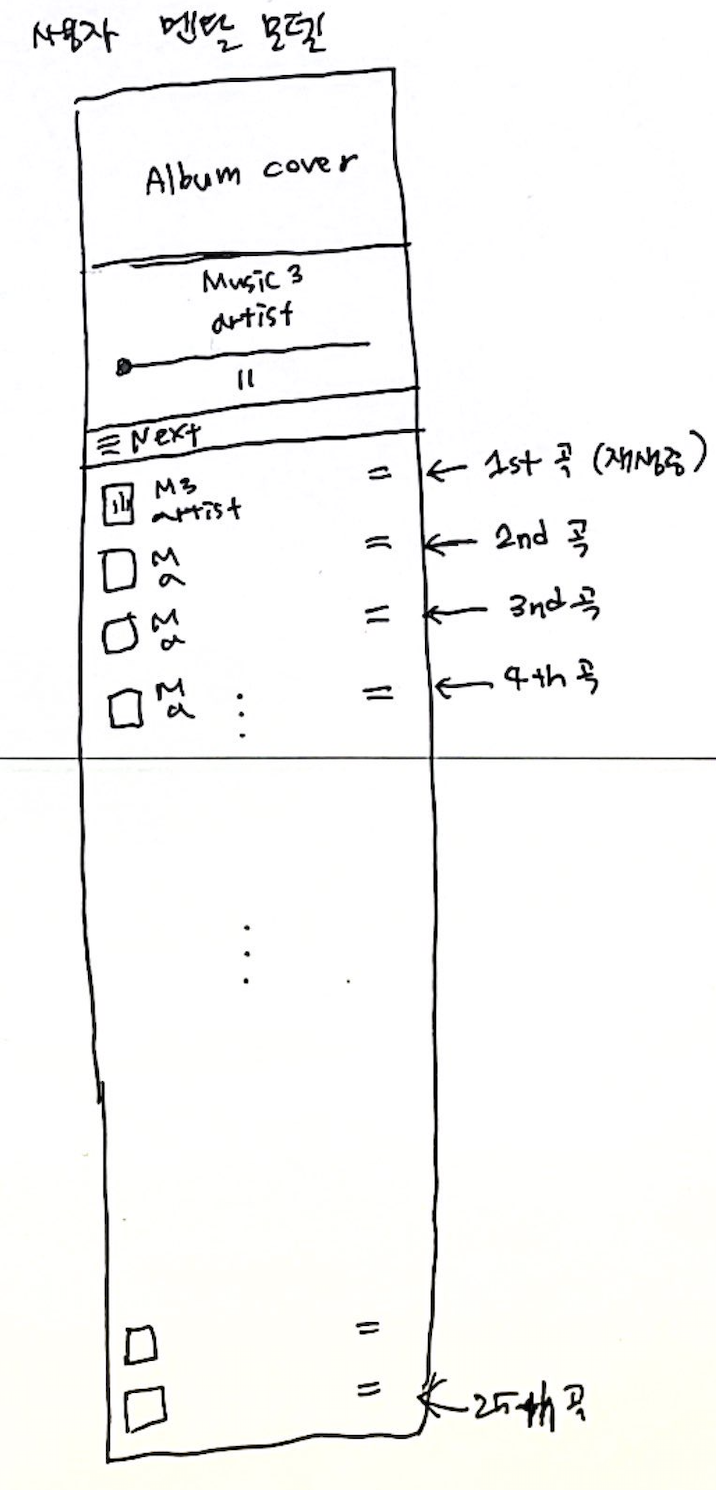
그리고 이러한 UX/UI를 제공하고 있는 유튜브 뮤직에서 사용자들은 재생화면 아래 25곡의 플레이리스트가 리스트된 아래와 같은 멘탈모델을 가지고 있을 것이다.

멜론, 벅스 등 타 음악 플랫폼은 1depth를 들어가야만 재생 목록 화면에서 곡 재생 순서를 바꿀 수 있다. 하지만 유튜브 뮤직은 그 뎁스를 줄이고 재생 목록에서 바로 drag & drop의 간단한 작업을 통해서 곡 재생 순서를 바꿀 수 있다.
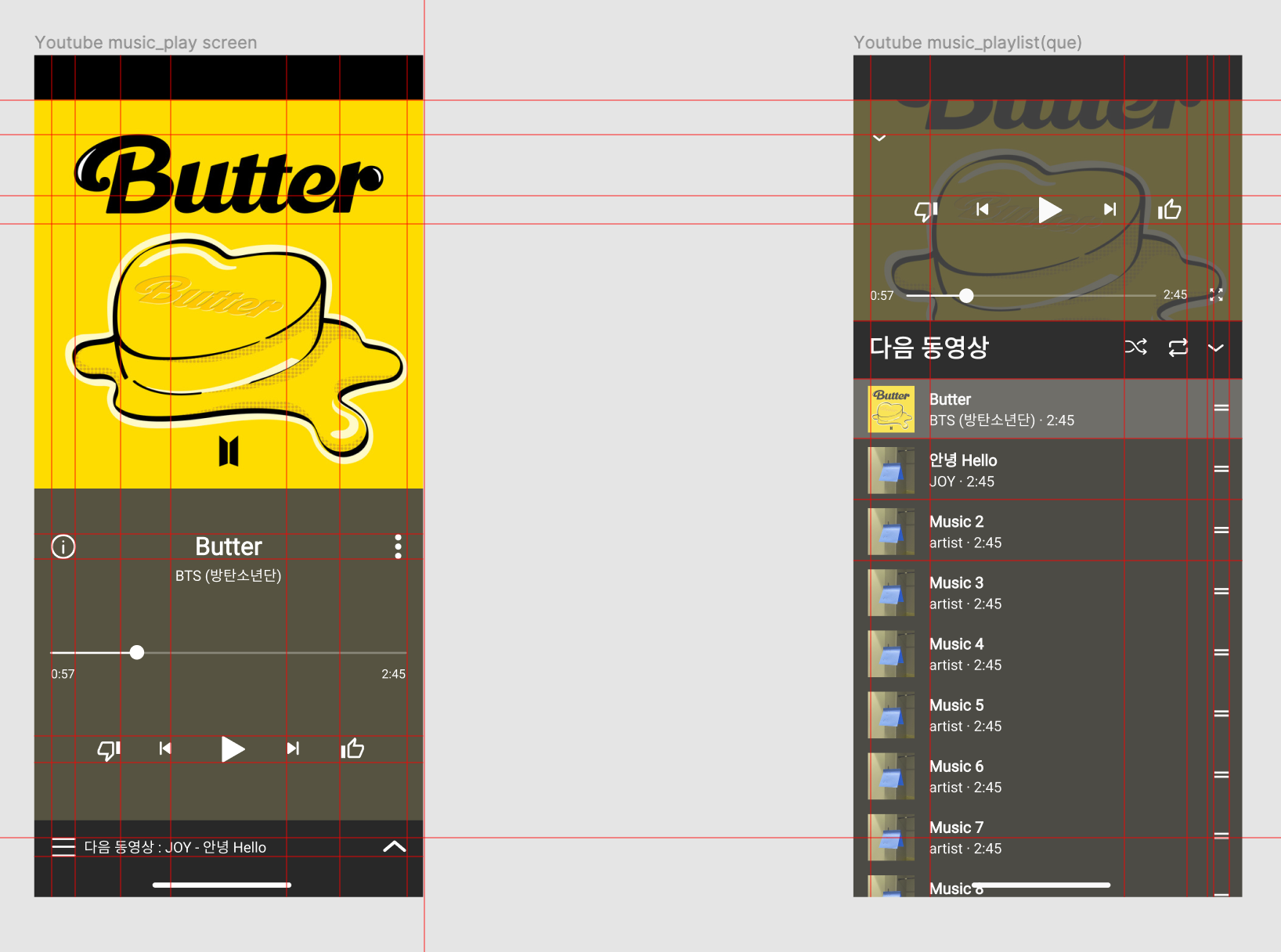
Figma 를 통해 위에서 구성한 화면의 Wireframe 디자인을 해보았다.

4번째 곡인 'Music 3'을 현재 재생곡인 butter 다음으로 재생하게 하려면, 'Music 3' 우측의 아이콘을 butter 리스트 아래로 drag & drop 제스쳐를 사용하면 된다. 이는 매우 직관적인 인터페이스와 사용자 경험을 제공하고 있다고 볼 수 있다.
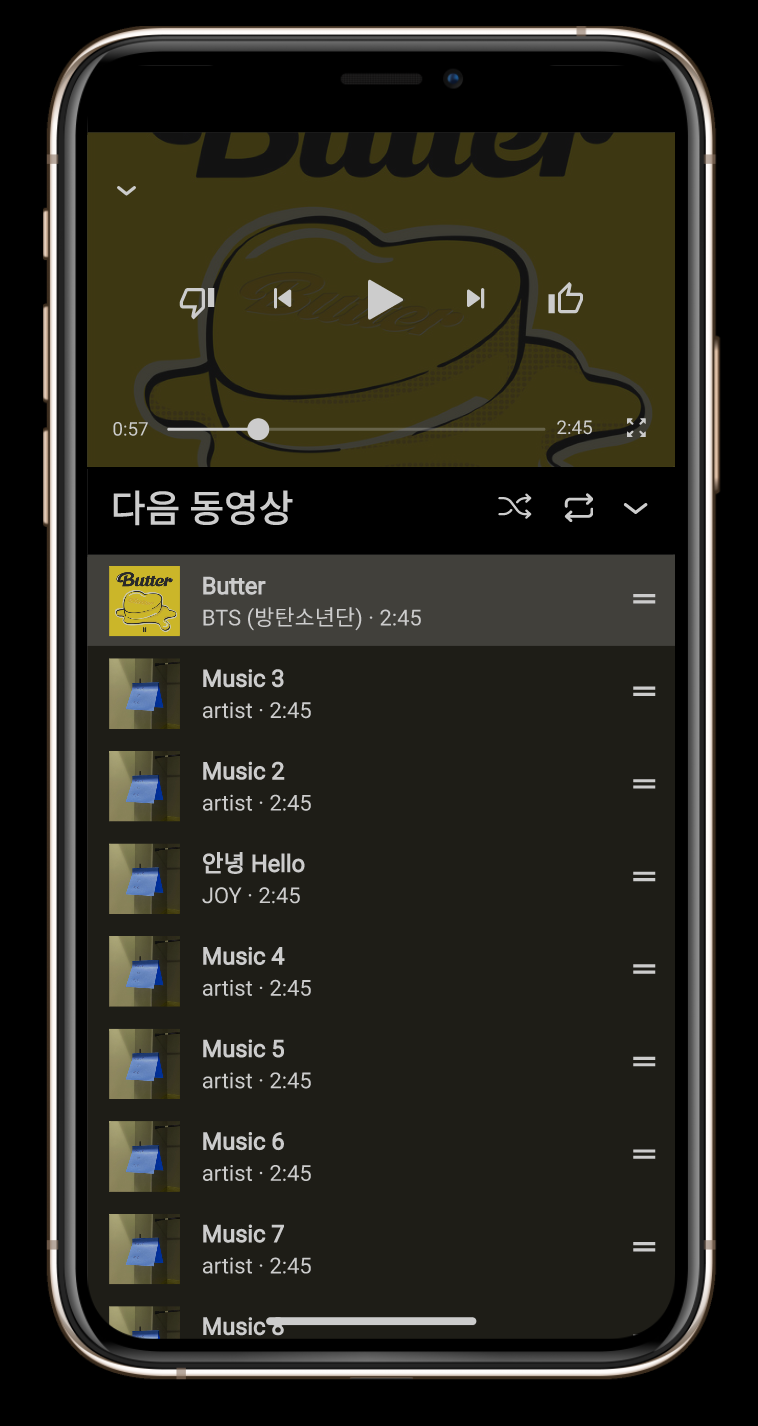
해당 제스쳐를 사용하면 아래와 같은 결과 화면이 보일 것이다.

- 피그마로 wireframe을 그려보면서 느낀점 : 어도비 포토샵, 일러스트레이터, XD, 파워포인트 등 단축키가 통합됬으면 좋겠다..정말로

오늘은 해당 태스크의 wireframe을 피그마를 이용해 그려보았고, 다음에는 해당 태스크를 프로토타이핑해서 GIF로 업로드 해보고, 기존의 Flow에서 UX를 개선할 상황을 정의 및 분석한 뒤 이를 바탕으로 어떻게 화면을 개선할 수 있는지 포스팅할 예정이다.
참고 : https://brunch.co.kr/@plusx/21
1원칙. 다이렉트하게 만들어라
author - 우뚝솟은비니 | UX 디자이너 | Previous Brunch. 『리치 인터페이스 디자인』이라는 책의 6가지 디자인 원칙과 가이드라인을 바탕으로 최근의 모바일 인터페이스 사례를 살펴보고 있습니다. *g
brunch.co.kr
'UX & UI' 카테고리의 다른 글
| 팝업과 모달 (0) | 2024.11.21 |
|---|---|
| [UX/UI] 모바일에서 칩 버튼의 종류 (0) | 2024.11.17 |