팝업과 모달
2024. 11. 21. 15:44ㆍUX & UI
1. 팝업 (pop-up)
- 정보를 간단히 전달하거나 빠르게 선택할 수 있음
- 일시적이며, 사용자의 이용 흐름을 크게 방해하지 않음
- 전체 화면을 차지하지 않고 작은 영역을 차지
ex. 이벤트, 광고, 경고, 안내 창

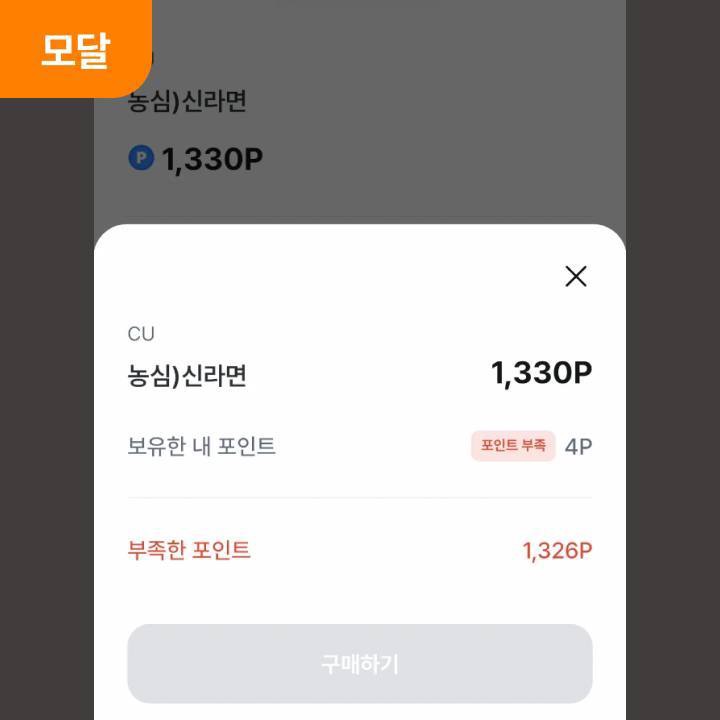
2. 모달(modal, modal layer)
- 폼 입력, 서비스 기능 설정 등에 사용
- 모달이 열리기 이전 화면과 흐름이 연계가 됨.
- 집중을 유도하고, 작업 흐름을 의도적으로 중단
- 화면의 많은 부분을 차지. 화면 전체를 덮을 수도 있음
ex. 필터, 글 작성, 댓글 창

728x90
'UX & UI' 카테고리의 다른 글
| [UX/UI] 모바일에서 칩 버튼의 종류 (0) | 2024.11.17 |
|---|---|
| Figma를 활용해 유튜브 뮤직 Wireframe 만들기 (1) | 2021.07.11 |