2021. 7. 5. 21:33ㆍPM
심리학 법칙 8가지를 사용해 스포티파이 앱 서비스를 분석해보자

Jon Yablonski - 'Laws of UX'라는 도서에서 UX에 관한 10가지 심리학 법칙을 다루고 있다. 이 심리학 법칙 10가지 중 8가지를 사용해 스포티파이 앱 서비스를 분석하려고 한다.
1) 제이콥의 법칙 : 사용자는 익숙한 것을 잘 사용하고 쓰고 선호한다. 즉, 유니버셜 디자인의 근간이 되는 법칙이라 할 수 있겠다. UX/UI 디자이너는 공통적인 affordance를 통해 사용자들에게 직관적인 인터페이스를 제공해야한다.

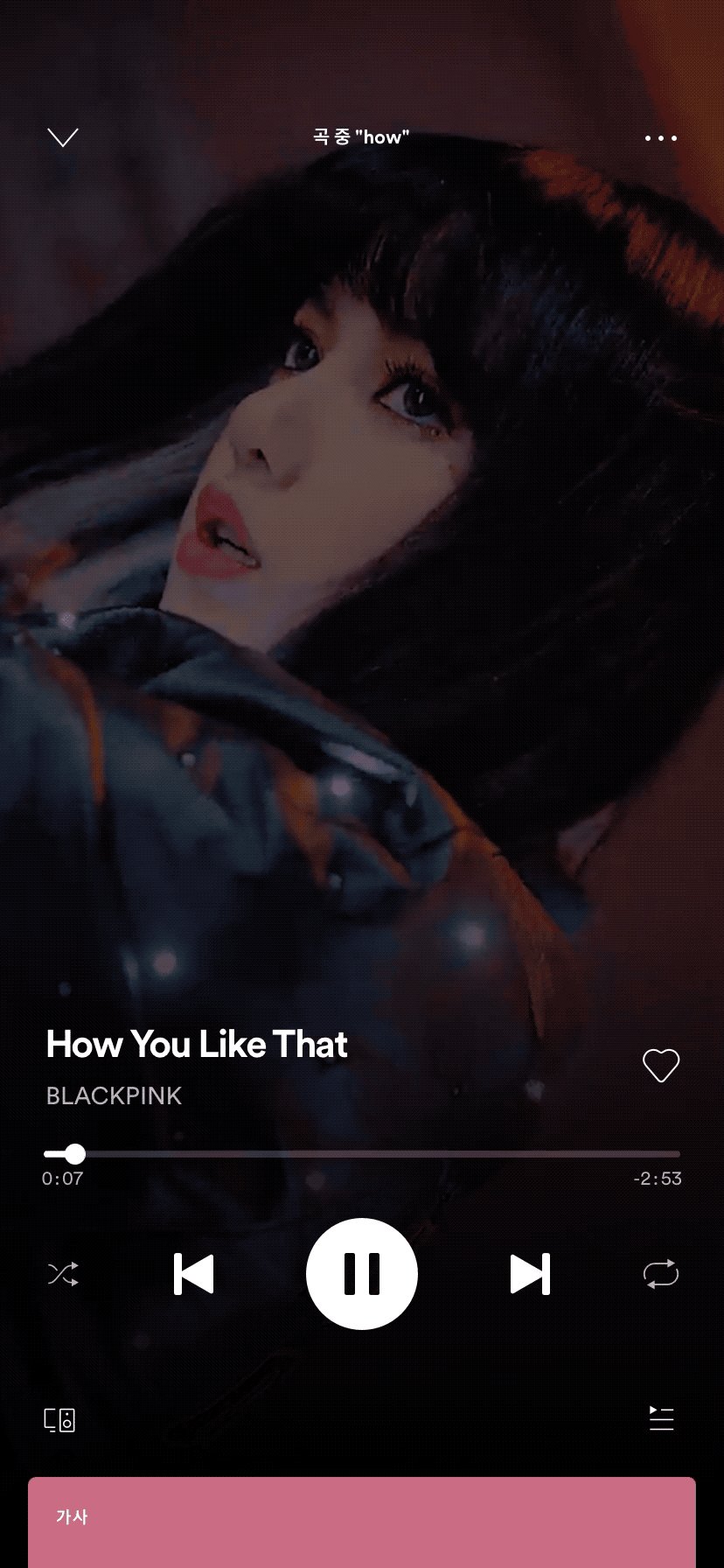
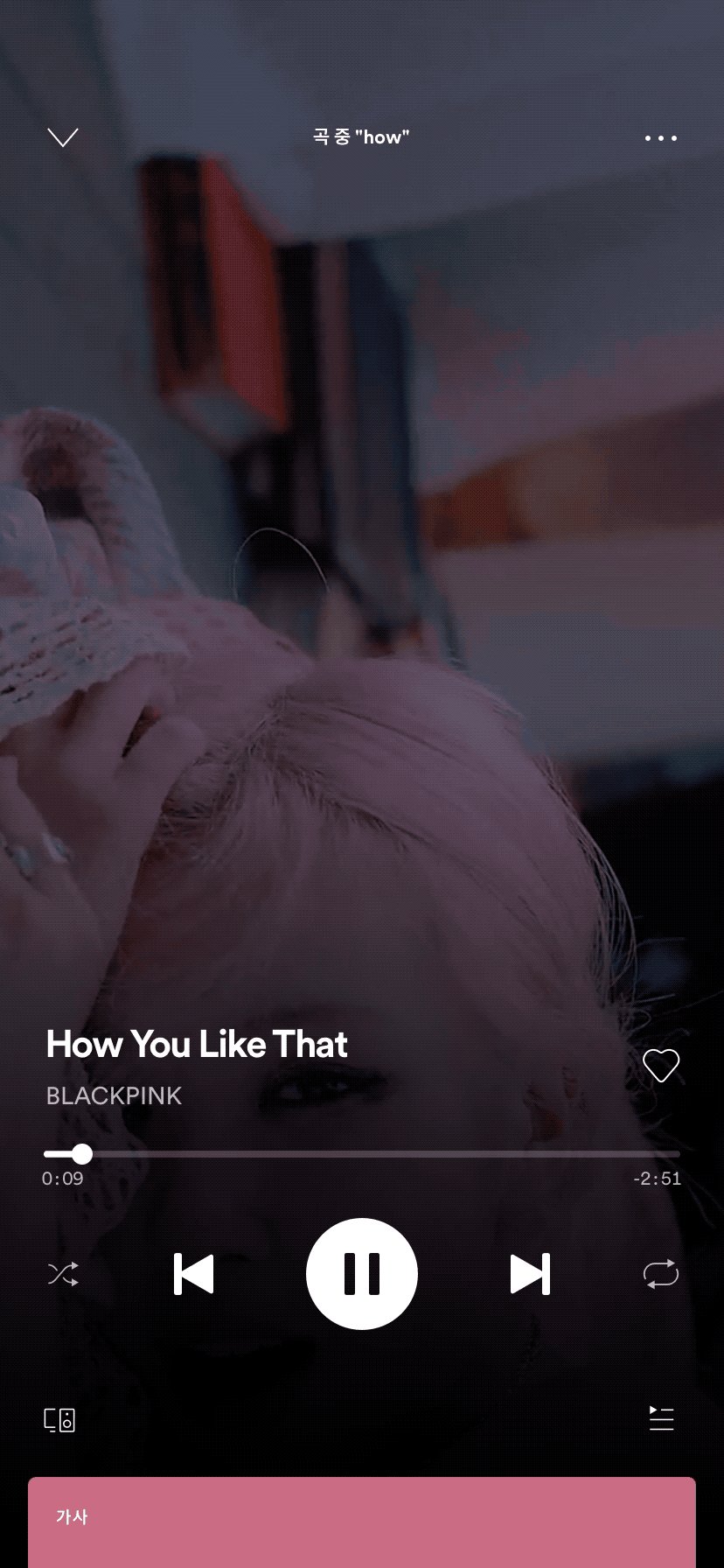
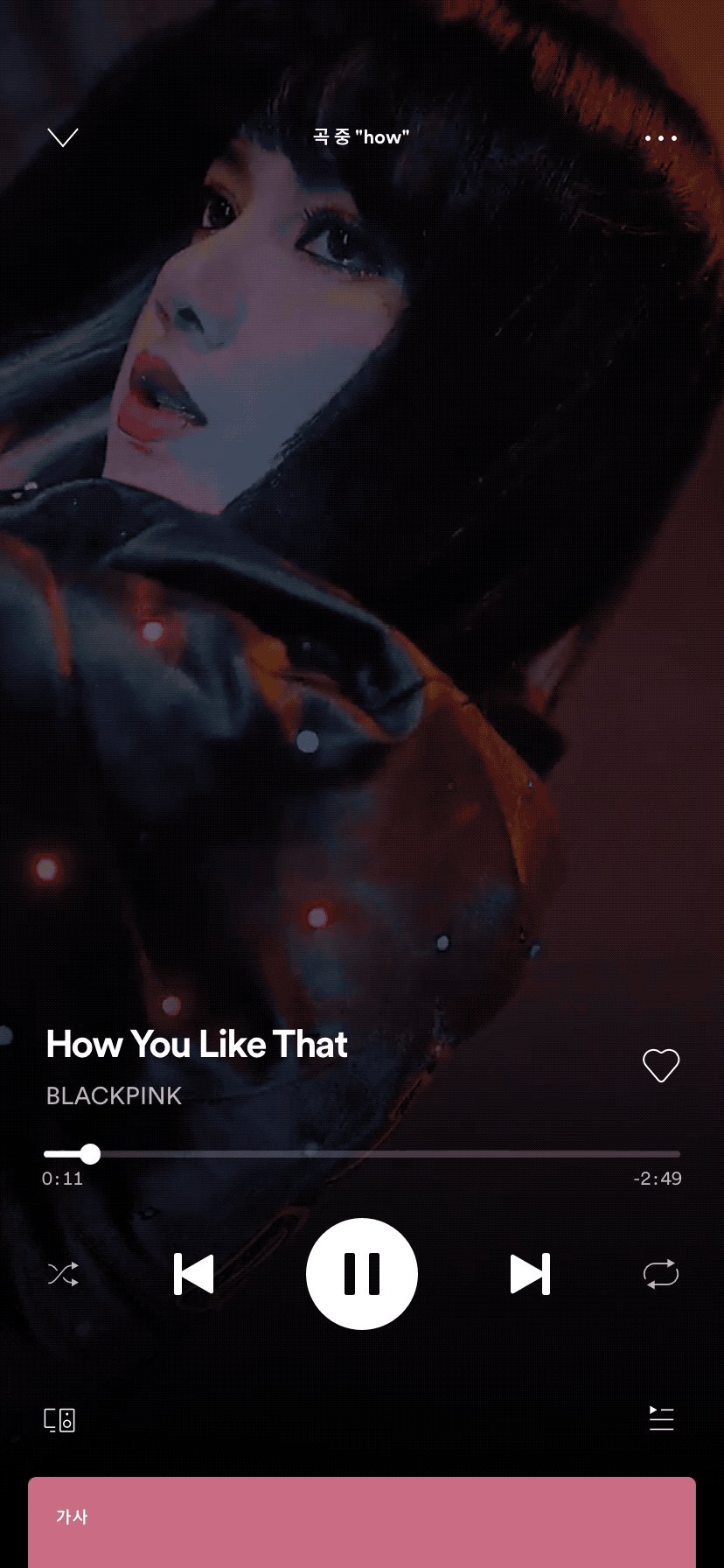
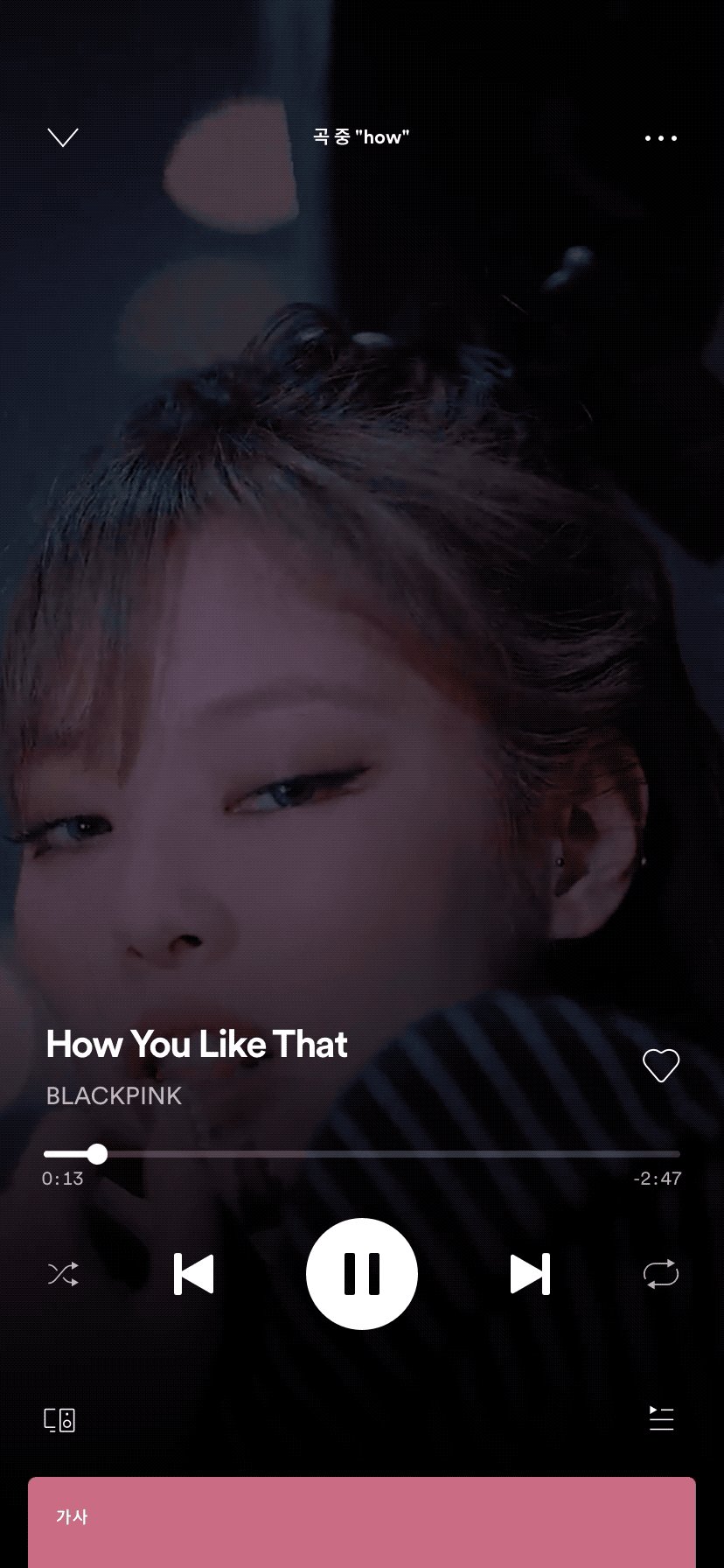
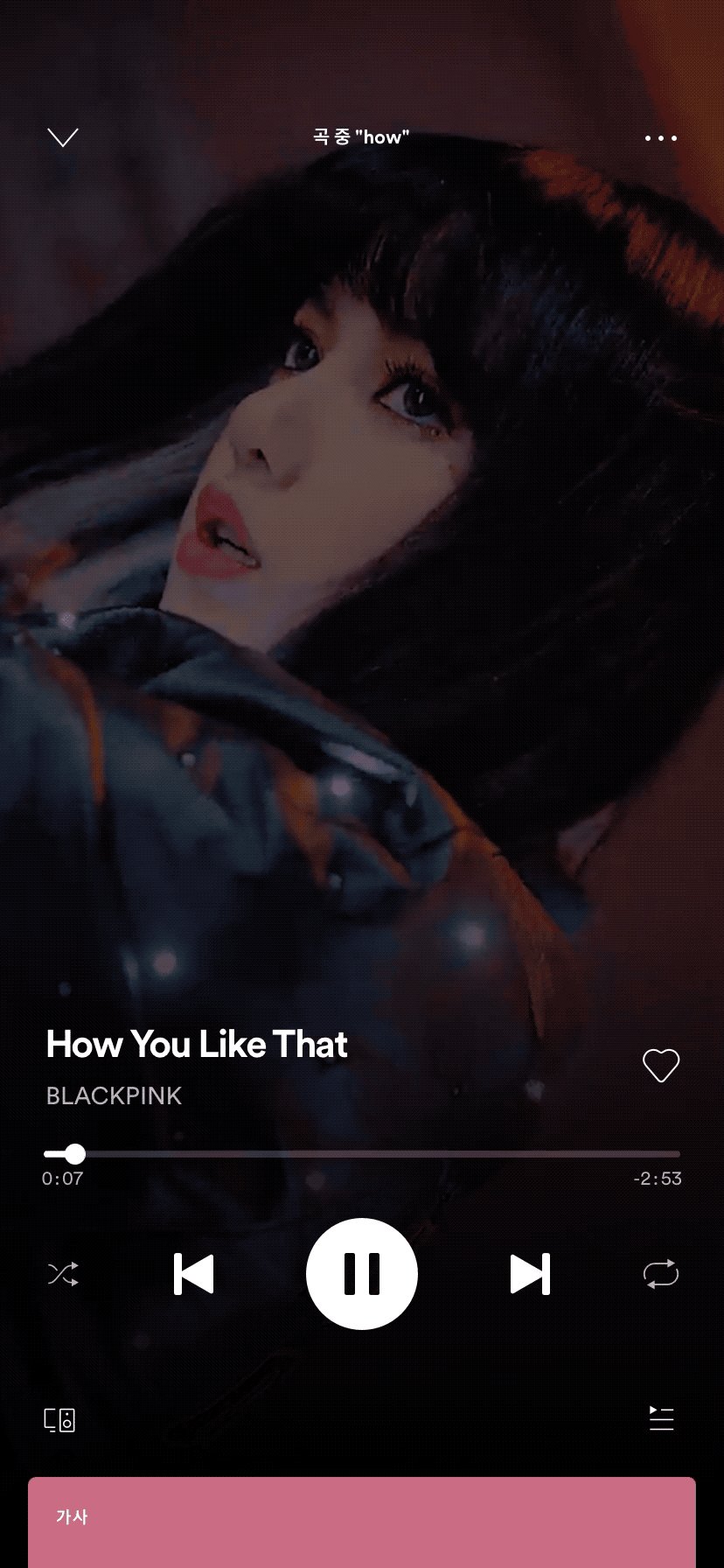
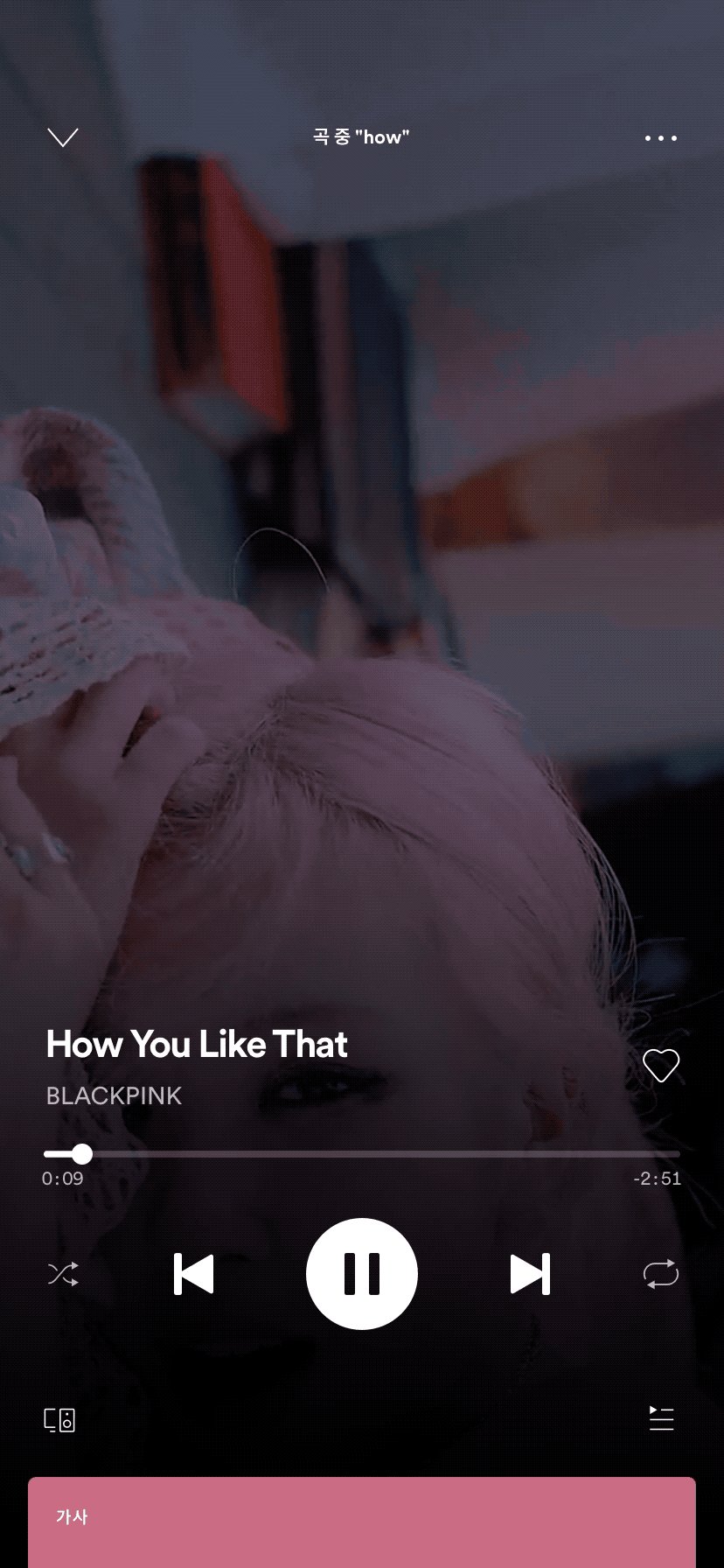
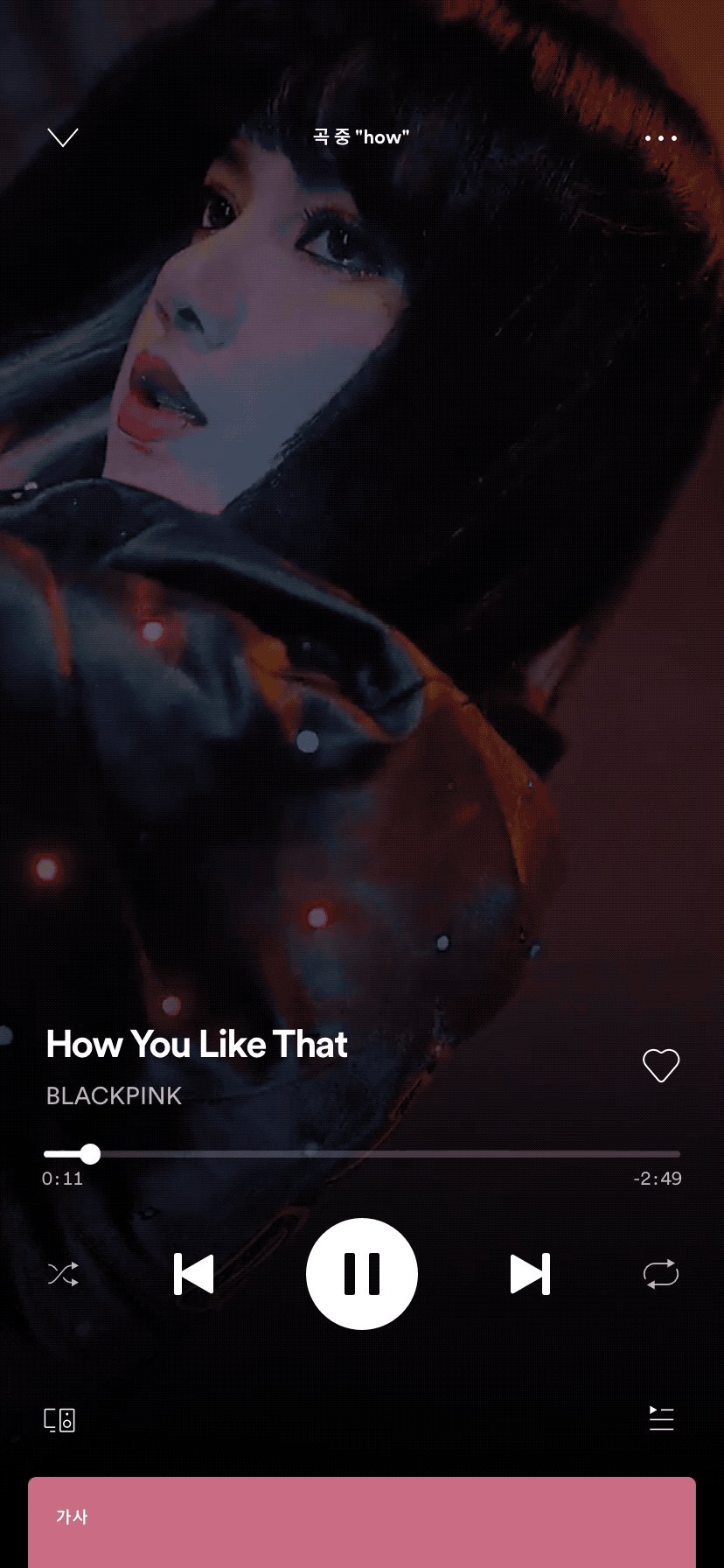
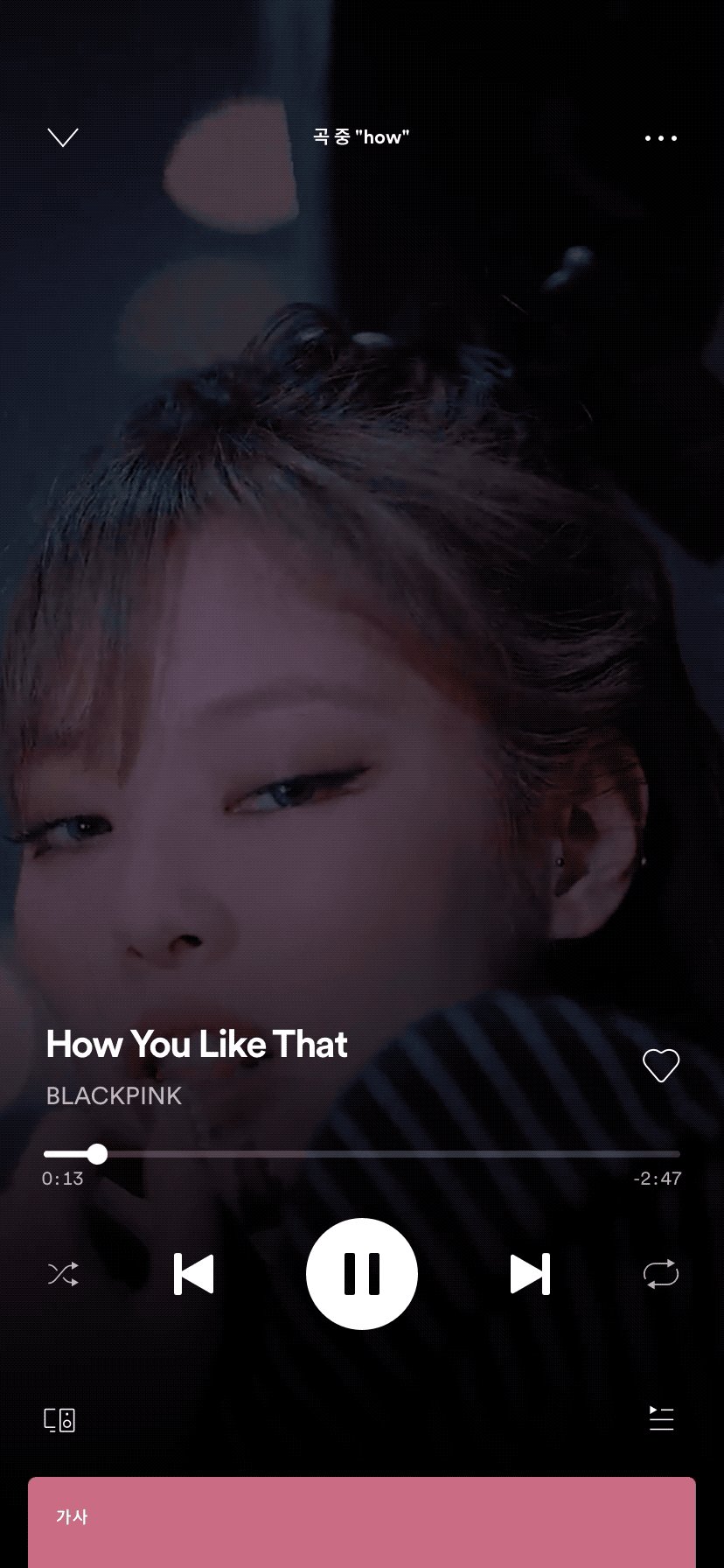
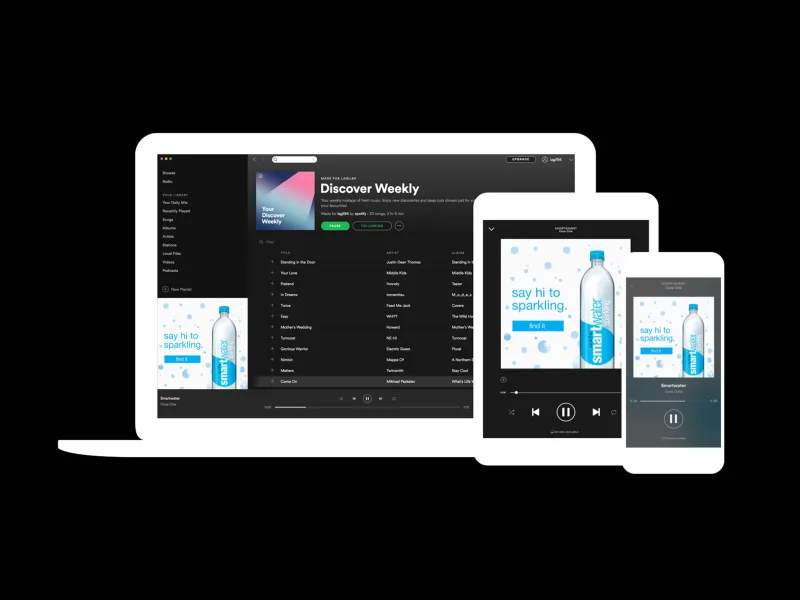
스포티파이는 가장 먼저 스트리밍 음악 어플의 판도를 바꾼 서비스로 스트리밍 음악 서비스의 시초라고 할 수 있다. 위에서 보는 이미지와 같이 음악 플레이어 바, 셔플 버튼, 이전 곡 및 다음 곡 버튼, 음악 중지 버튼, 셔플 버튼 등 음악 서비스는 사용자들에게 공통적으로 적용해야 하는 인터페이스가 있다. 만약 스포티파이가 이러한 음악의 공통적인 인터페이스를 갑자기 바꾸게 된다면 사용자들은 큰 혼란을 겪을 수 있다. 또한 위 화면의 우측 하단에는 '재생 버튼 + 햄버거 버튼' 이 하나의 아이콘으로 표현된 음악 플레이리스트 버튼을 볼 수 있는데 이러한 affordance를 제공해서 직관적으로 이 버튼이 음악 리스트를 보여주는 버튼이라고 사용자들이 예상할 수 있게 한다. 이러한 아이콘들을 통해 스포티파이가 제이콥의 법칙을 따르고 있다고 할 수 있다.
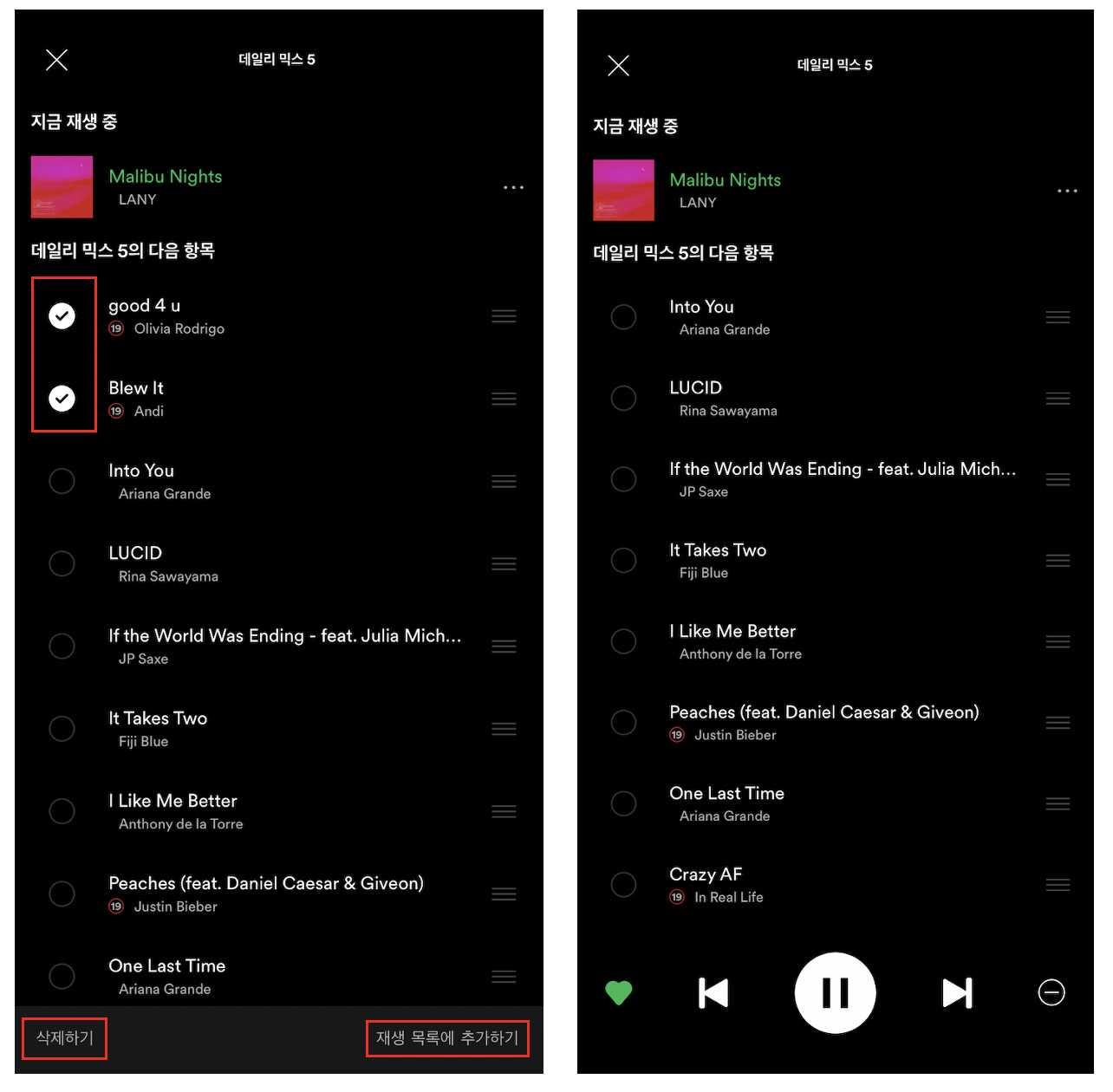
2) 피츠의 법칙 : 스포티파이의 재생목록 화면은 특이하다. 내가 말하는 특이서의 기준은 '국내 음악 스트리밍 서비스 기준'으로 특이하다고 볼 수 있다. 이 특이성을 통해 스포티파이는 피츠의 법칙을 잘 따르고 있다고 볼 수 있다. 피츠의 법칙이란 사용자가 목적을 가지고 앱에서 어떤 행위를 할 때 '목적 또는 대상에 도달하는 시간은 거리가 가까울수록 클수록 빨라진다'는 법칙이다.

스포티파이는 재생 목록 화면에서 좌측 라디오 체크 버튼을 두었다. 이 버튼은 흔히 메모장 앱(아이폰 메모장 앱 등)에서 볼 수 있는 버튼으로 이 버튼을 누르게 되면 이후 사용자는 '선택 곡을 삭제' 또는 '선택 곡을 재생 목록에 추가' 두 가지 액션을 할 수 있다. 스포티파이가 이러한 UX를 가지고 있는 이유의 기저에는 사용자들이 음악 재생 목록을 관리하는 것이 불편했던 문제점이 있었기 때문일 것이다. 스포티파이는 앞서 말했던 제이콥의 법칙처럼 메모장 앱에서 주로 통상적으로 사용하는 체크 버튼을 사용해서 피츠의 법칙을 통해 이 문제를 해결했다.
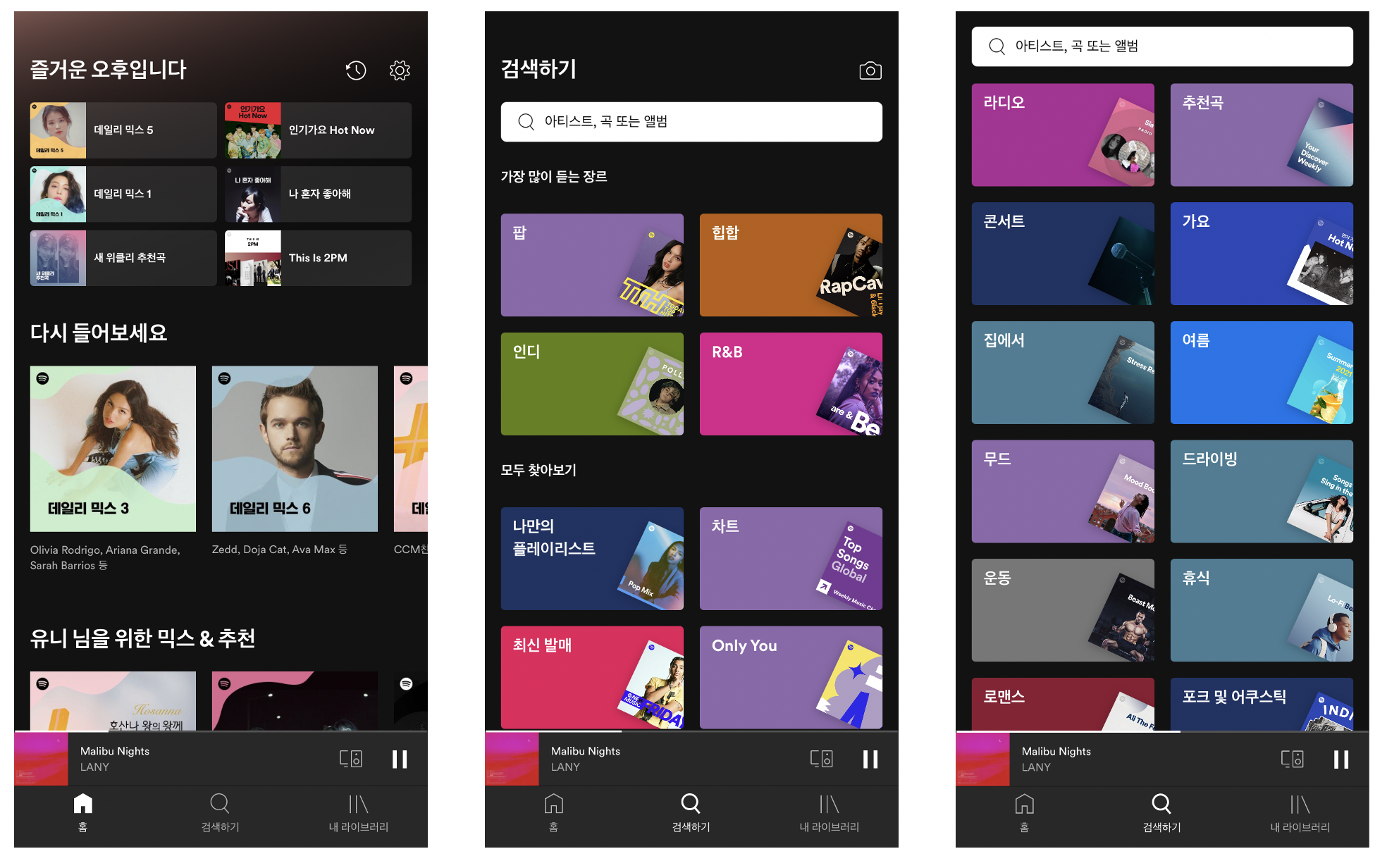
3) 힉의 법칙 : 스포티파이는 또한 힉의 법칙도 잘 따르고 있다. 힉의 법칙이란 선택지가 많고 복잡할수록 사용자는 의사 결정에 오랜시간을 소비하게 된다. 즉, 한 화면에 많은 것을 보여주면 사용자들은 혼란스러워한다. 아래는 스포티파이의 메인 화면과 검색 화면이다. 스포티파이는 하단 GNB가 3개 존재한다. 이는 스포티파이가 선택지를 줄여 사용자가 음악을 듣는 것에 집중하게 해준다. 또한, 메인 화면에서 충분히 많은 맞춤형 플레이리스트를 제공하고 있다. '충분히 많은'의 기준은 바로 이어서 밀러의 법칙을 이용해서 설명하겠다. 검색 화면에서는 사용자가 '가장 많이 듣는 장르'와 '모두 찾아보기'가 있는데 나는 현재 스포티파이를 2달 정도 사용해서 어느정도 개인화가 되어있다. 최근 스포티파이를 이용하기 시작한 사용자들은 '모두 찾아보기'가 보일 것이다. 스포티파이의 검색 화면은 음악을 '장르'만 국한하여 나누는 것이 아니라 계절별, 상황별로도 카테고리를 나눌 수 있는 것이 특징이다. 스포티파이는 상황별로 잘 정리하고 맞춤형으로 배치함으로써 힉의 법칙을 따르고 있다.

추가로 더 나아가서 상대적으로 아시아인들, 특히 중국인은 서양인들보다 상대적으로 많은 것을 보여줘도 괜찮다고 한다. 중국인이 한 화면에 많은 카테고리를 보여줘도 상대적으로 덜 혼란스러워하는 이유로 중문학과를 졸업하고 중국인들을 잘 아는 친구가 말하길, 중국은 인구가 너무 많아서 그 많은 니즈를 다 충족시키기 위해 카테고리가 많은 앱들이 많고 중국인들은 그 부분에 익숙해져서 상대적으로 괜찮다고 들었다. 하지만 나는 PM으로서 사용자들이 꼭 필요한 정보만 제공하는 것에 집중해야하기 때문에, 가급적이면 단순 명확하게 정보를 제공하기 위해 노력할 것이다.
4) 밀러의 법칙 : 보통 사람들은 작업 기억의 7개 항목밖에 저장하지 못한다. 그래서 콘텐츠의 덩어리를 잘게 나누어서 제공해야 한다. 앞서 힉의 법칙과 이어서 설명하자면, 스포티파이의 메인화면에서 최상단 플레이리스트 덩어리의 카피는 '즐거운 오후입니다'이다. 그러면서 6개의 플레이리스트를 제공하고 있다. 정확히 7개는 아니지만, 6개 정도의 플레이리스트를 추천해주어 밀러의 법칙을 따르고 있다고 보여진다. 그 아래 이어진 추천 플레이리스트 덩어리의 카피는 '다시 들어보세요'이다. 이 덩어리를 홈 화면의 피드라고 칭하면, 20개 정도의 피드가 있고 각 피드당 플레이리스트의 개수는 3개 ~ 최대 10개까지 제공한다. 평균적으로 7~8개 정도 제공하고 있고 이는 스포티파이가 밀러의 법칙을 따르고 있다고 보여진다. 밀러의 법칙을 따르게 되면, 사용자에게 가시적으로 좋은 경험을 줄 수 있다.
5) 피크엔드 법칙 : 또한 스포티파이는 피크엔드 법칙도 잘 따르고 있다. 피크엔드의 법칙은 절정의 순간, 마지막 순간에 느낀 감정을 바탕으로 사용자가 총체적인 서비스의 경험을 판단하는 것이다. (아래 GIF 파일은 위에서 제이콥의 법칙을 설명하기 위한 자료와 같은 자료이다) 음악에서 가장 절정의 순간은 언제일까? 나는 음악 앱을 실행하고 처음 선택한 곡이 재생할 때가 절정이라고 생각한다. 사용자는 원하는 곡을 재생하고 Lively한 재생 화면을 보면서 청각적으로도 만족하고 시각적으로도 만족할 것이다. 그러므로 서비스를 기획할 때는 서비스에서 가장 강렬한 순간, 클라이 막스의 순간을 더 세심하게 신경써야한다.

6) 심미적 사용성 효과 : 스포티파이는 심미적 사용성 효과 또한 뛰어나다. (이정도면 그냥 스포티파이 예찬론자라고 볼 수도 있겠다...) 심미적 사용성 효과란 의미 그대로 보기 좋은 디자인을 가지고 있는 서비스가 더 뛰어난 서비스라고 생각하는 것이다. 스포티파이는 플레이리스트 커버, 앨범커버 등 일반적으로 채도가 높고 화려한 '콘텐츠'를 위해서 나머지 아이콘 등의 색을 화이트로 통일 시키고 GUI 디자인 요소를 최소화 시켰다. 이는 최근 디자인의 트렌드이기도 하고 기능성에 초점 맞추어 사용자들이 보다 앱을 이용하기 편하게 하기도 한다.
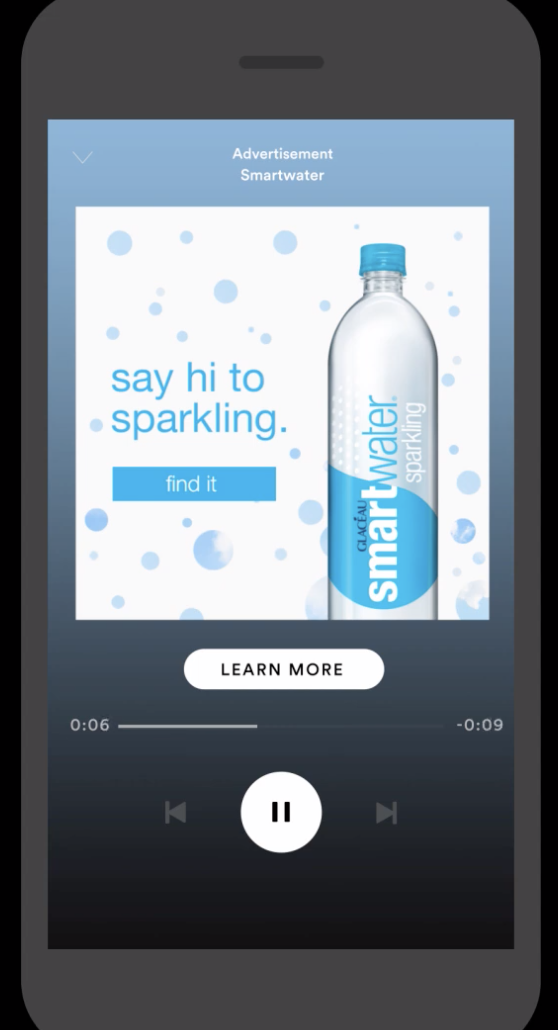
7) 본 레스토프 효과 : 한국에서는 앱 스토어에서 스포티파이를 설치하면 광고가 없다. 하지만 미국 등 다른나라에서는 광고를 볼 수있다. 이는 한국의 스트리밍 앱의 대부분에 광고가 없다는 것을 감안한 스포티파이의 현지 전략일 수 있고, 광고를 시청할 소비자와 광고를 신청할 광고주가 없기 때문일 수 있다. 아직 스포티파이가 한국에 상륙한지 1년이 안됬고 스포티파이는 한국이라는 문화 특성에 맞게 여러가지로 현지화를 진행중일 것이다. 여튼 아직 국내 버전에서는 광고를 볼 수 없지만, 데스크 리서치를 통해 이를 보충하고 본 레스토프 효과를 설명하고자 한다. 본 레스토프 효과란 사용자는 비슷한 사물 중 가장 특이한 것만 기억한다는 심리학 법칙 중 하나이다. 그러므로 중요한 정보나 핵심 정보는 눈에 뛰게 디자인하고 강조해아하며 그 포인트가 광고로 오인되지 않게 해야한다. 한국에서도 광고에 무조건 'ad 마크' 또는 'i마크'를 통해서 광고임을 강조하는 것 처럼 콘텐츠와 광고는 분명 다른 디자인을 갖고 있어야 한다.
이러한 부분에서 아래 사진과 같이 스포티파이의 네이티브 광고로 볼 수 있는 오디오 광고를 예시로 들 수 있다.


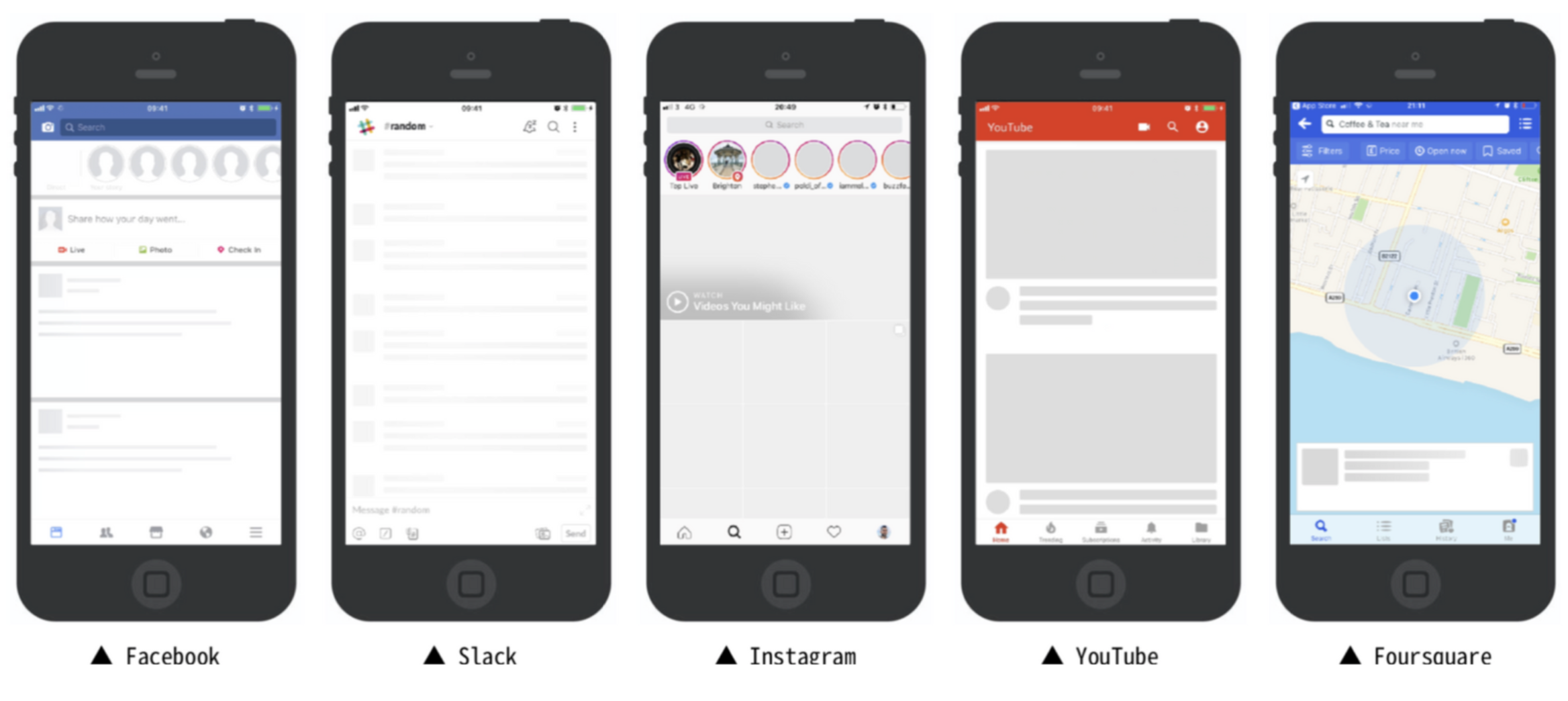
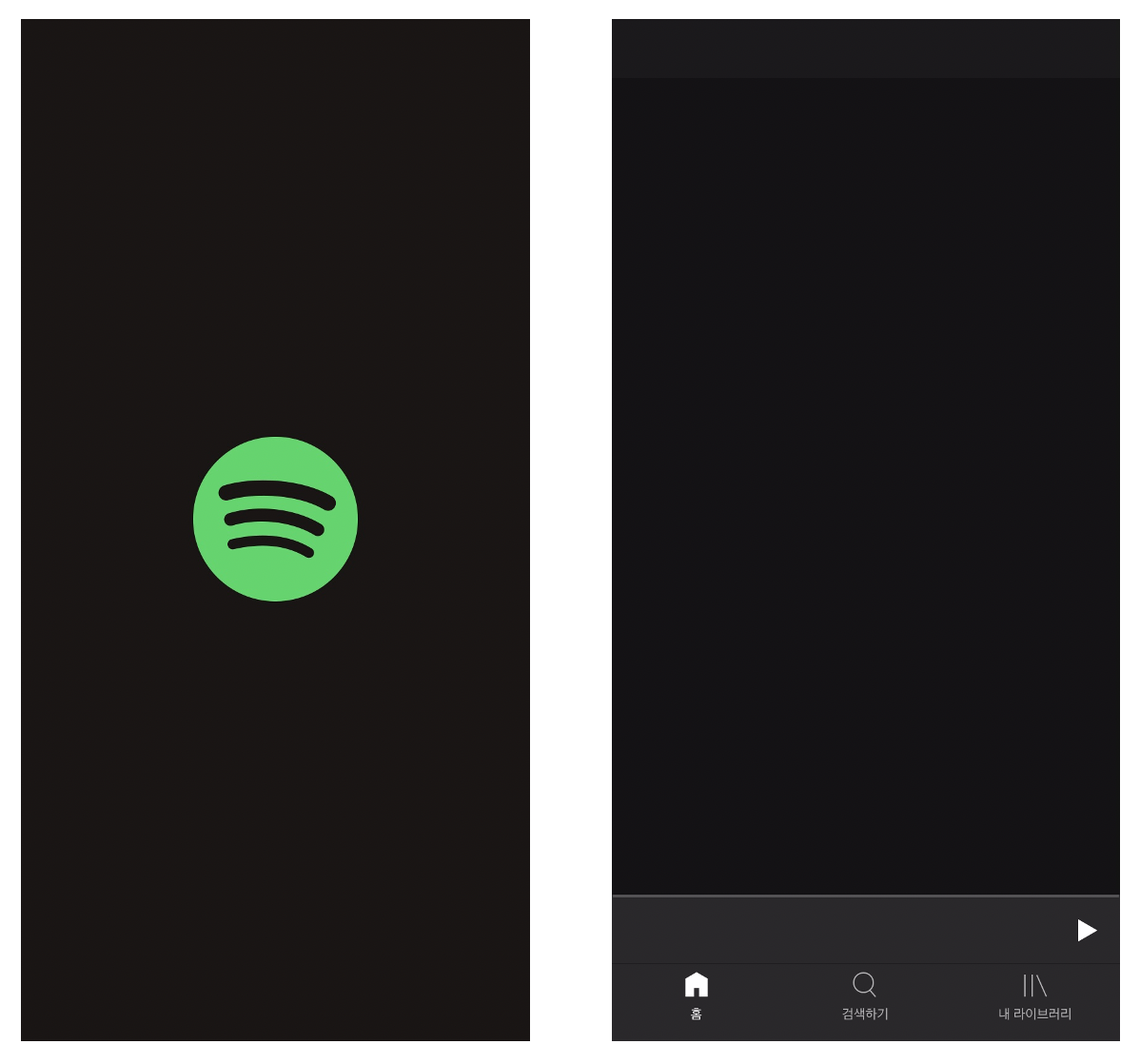
8) 도허티 임계 : 마지막으로 스포티파이는 도허티 임계 심리학 법칙을 잘 따르고 있다. 물론 우리나라 인터넷 속도가 5G라서 매우 빠른 편에 속하기 때문에 서버로부터 불러오는 자료들의 속도가 빠르기 때문에 사용자가 앱을 사용하는데 불편함을 덜 느낄 수도 있는데, 서버가 느리거나 불러오는 데이터가 커서 느려지게 되면 사용자들은 딜레이 때문에 짜증나서 서비스를 이탈할 것이다. 도허티 임계란 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도, 즉 사용자가 느리다고 눈치 채지 못하는 속도인 '0.4초'이다. (우리나라 사람들의 8282 문화에 따르면 0.4초 보다 더 빨라야 할지도 모른다..!) 즉 서비스의 반응속도가 빨라야한다는 의미이고 지연이 계속 되면 사용자들의 이탈률은 증가할 것이다. 0.4초 이하로 컴퓨터와 사용자가 인터랙션 하면 생산성은 급격히 높아진다. 이 때, 프로그레스 바 또는 진행상황을 보여주면 사용자는 대기시간에 관대해진다. 아래는 각 서비스의 로딩 화면이고 데이터를 완전히 불러오기 전, 로딩 화면을 보여줌으로서 서비스는 사용자가 느끼는 불편한 시간대에 대해 관대하게 대할 수 있게한다.

우리나라는 인터넷 속도가 빠른 편이지만 외국은 매우 느리다. 그렇기 때문에 불러올 데이터들의 우선순위를 정해서 어떤 영역을 먼저 빠르게 불러올지 정하는 것도 방법이 될 수 있겠다. 스포티파이는 앱 실행 초기에 스플래시 스크린*(또는 런치 스크린)에서 로고를 약 1초(사용자의 인터넷 환경에 따라 다르겠지만) 보여주고 하단 GNB를 아주 빠르게 보여준 후 홈 화면에 도달한다. 로고 와 하단 GNB는 다른 데이터보다 상대적으로 가볍기 때문에 빠르게 서버로부터 로드해주어서 1초 정도의 로딩시간에 사용자가 관대하게 기다릴 수 있게끔 제공하고 있다.
*스플래시 스크린 : 앱을 구동(Cold start)할 때 보여주는 시작화면이다.

'PM' 카테고리의 다른 글
| 카카오톡 멀티 프로필 역기획 (0) | 2021.07.20 |
|---|---|
| 알라미 서비스 UX 개선 분석 (0) | 2021.07.10 |
| inDJ는 과연 Growth Point를 찾았을까? (0) | 2021.06.22 |
| 스포티파이는 PMF를 찾았는가? (1) | 2021.06.15 |
| 당근마켓 역기획을 통한 CVC 프레임워크 작성하기 (0) | 2021.06.13 |